Arduino驱动MAX7219点阵
MAX7219简介
MAX7219是一种集成化的串行输入/输出共阴极显示驱动器,它连接微处理器与8位数字的7段数字LED显示,也可以连接条线图显示器或者64个独立的LED。其上包括一个片上的B型BCD编码器、多路扫描回路,段字驱动器,而且还有一个8*8的静态RAM用来存储每一个数据。 只有一个外部寄存器用来设置各个LED的段电流。通过四线串行接口可以联接所有通用的微处理器,每个数据可以寻址在更新时不需要改写所有的显示。
接下来我们就用Arduino驱动MAX7219点阵模块显示一些有趣的东西。

模块说明
本次用到的MAX7219点阵模块是一个由8个8x8点阵根据2x4的排列组成的点阵模块。
级联方式如下:

模块的左上角第一个为输入端,右下角的最后一个可作为继续级联的接口,即多个模块级联时,第一个模块的输入端接单片机,输出端接第二个模块的输入端,第二个模块的输出端接第三个模块的输入端,以此类推。
可以根据不同的地址去编辑级联中的任意一个点阵。
下文会以Arduino中的“LedControl”库展开。
引脚说明与接线
VCC:模块供电接口,可用单片机的5v电源口供电
GND:电源地
DIN:数据输入
CS:片选端,接口低电平时串行数据被载入移位寄存器
CLK:时钟接口
| MAX7219点阵模块 | Arduino UNO |
|---|---|
| VCC | 5V |
| GND | GND |
| DIN | D12 |
| CLK | D11 |
| CS | D10 |

模块测试
在开始试验前,先检测一下模块是否能全部正常点亮
打开“LedControl”库的“LCDemoCascadedDevices”这个示例,按照上文的接线方式接好线后,烧录到Arduino UNO里,跑一遍测试屏幕是否每一个像素点都是正常的。

时间关系改了程序的延时,改成了50ms,这样子整个点阵跑完一次的时间会快一点
程序延时源代码
unsigned long delaytime=500;
把后面的500改成50,快速检测点阵。
显示图案
打开“LedControl”库里的“LedControl.h”的这个文件,我们可以从里面看到这个库的所有库函数,我们将要利用这些库函数,在MAX7219点阵模块上显示图案。
第一个库函数
void shutdown(int addr, bool status);
这个函数用于开启或关闭某一个MAX7219点阵模块的(节能模式)
第一个参数为该级联中需要控制的点阵的地址
第二个参数为开启或者关闭true为关闭点阵,false为开启点阵
第二个库函数
void clearDisplay(int addr);
用于画面切换是的清屏
参数为需要清屏的点阵地址
第三个库函数
void setRow(int addr, int row, byte value);
用于行显示
第一个参数为要显示的点阵地址;
第二个参数为要显示的行(0-7);
第三个参数为该行显示的值(1亮0灭)
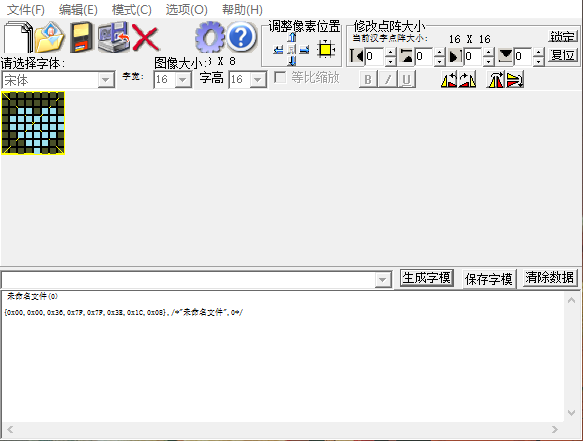
用“LedControl”这个库显示行或者列时,我们要使用到点阵的取模软件,把想要的图案转换成十六进制数
现在,利用上面几个函数和取模软件,我们开始制作显示自己想要的图案
#include <LedControl.h>
#include "Display.h"
#define DIN 12 //引脚定义
#define CLK 11
#define CS 10
LedControl led = LedControl(DIN, CLK, CS , 8); //创建对象
void setup() {
// put your setup code here, to run once:
//点阵初始化设置
for (int i = 0; i < 8; i++)
{
led.shutdown(i, false);
led.setIntensity(i, 8);
led.clearDisplay(i);
}
}
void loop() {
// put your main code here, to run repeatedly:
for (int j = 0; j < 86; j++)
{
// printByte(aa[1][i]);
for (int i = 0; i < 8; i++)
{
led.setRow(0, i, Display[j][i]); //行显示
led.setRow(1, i, Display[j][i]);
led.setRow(2, i, Display[j][i]);
led.setRow(3, i, Display[j][i]);
led.setRow(4, i, Display[j][i]);
led.setRow(5, i, Display[j][i]);
led.setRow(6, i, Display[j][i]);
led.setRow(7, i, Display[j][i]);
}
delay(100);
}
}
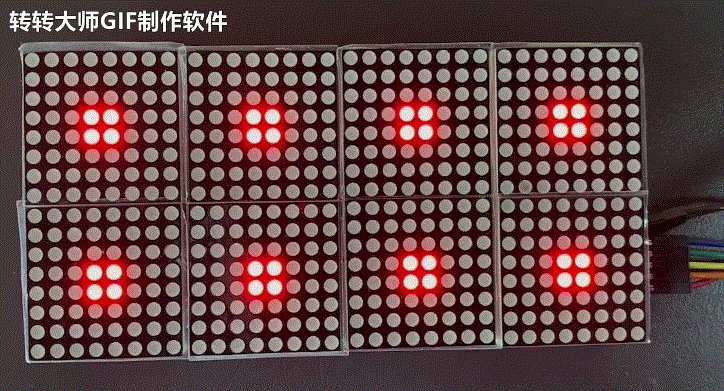
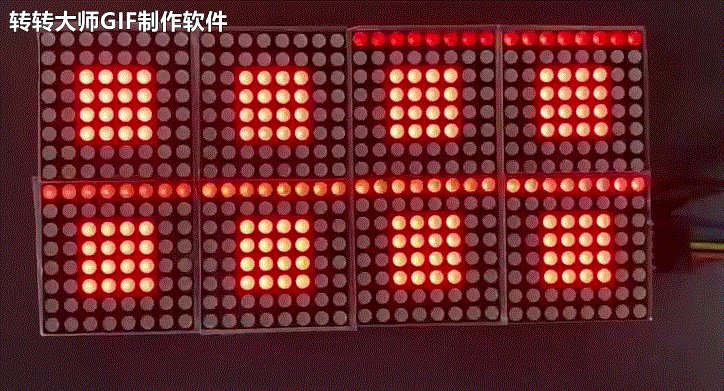
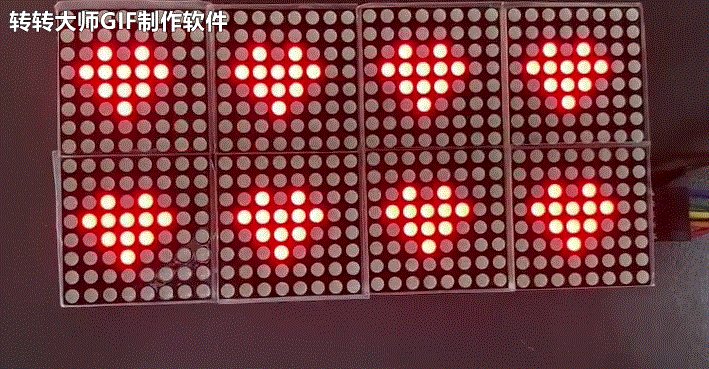
效果展示




画面本来是连贯起来的,由于gif文件大小问题就只能分段截图了。
“LedControl”这个库比较简单,我们可以很容易的用MAX7219显示自己想要的图案,
上面实验做的是8个点阵同步显示一个图案的实验。
led.setRow(0, i, Display[j][i]); //行显示
led.setRow(1, i, Display[j][i]);
led.setRow(2, i, Display[j][i]);
大家也可以通过更改Display这个数组的内容来实现不同的点阵显示不同的图案,或者多个点阵拼起来一个图案 。
本次实验结束,欢迎留言交流,大家相互学习进步。






















